Обзор графики в PowerPoint. Подборка ресурсов с бесплатными иконками
Сделать слайды PowerPoint интересными и легко воспринимаемыми аудиторией помогают графические элементы – картинки и значки.Представлены встроенные и внешние библиотеки, где можно скачать бесплатно растровые и векторные картинки и значки для презентаций. Приведен обзор типов графики, используемой в PowerPoint. Описана и сравнена растровая и векторная графика.
В начале статьи немного теории о графике в целом, далее обзор форматов графики, которые поддерживает PowerPoint. Если Вам интересно сразу перейти к готовым графическим библиотекам, всю теорию можно пропустить с помощью этих гиперссылок:
- Коллекции иконок на сайте nice-slides.ru
- Коллекции клипарта на сайте nice-slides.ru
- Список внешних сайтов с бесплатными библиотеками значков и иконок
Растровая графика
Растровые изображения (на английском часто их называют bitmaps) состоят из отдельных пикселей цвета. Каждый отдельный пиксель дает свой вклад в общую картину. Растровый метод хранения изображения можно сравнить с картинами пуантилистов, которые создаются из отдельных точек, окрашенных в свой цвет. Когда смотришь на одну точку - это только пятно цвета, но во всей композиции раскрашенные точки дают целостную, яркую и детализированную картинку. Пиксели в растровом изображении работают по схожему принципу, что в конечном итоге дает богатые возможности разнообразного «по пиксельного» редактирования изображения. Растром можно описывать комплексные многоцветные образы, включая сложные переходы между цветами - градиенты. Цифровые камеры создают растровое изображение и все фотографии которые вы видит__е в распечатанном или электронном виде – являются растром.
Есть разные типы растровых файлов, например, JPEG, GIF и PNG и каждый тип имеет свои нюансы. Растровые изображения идеальны для редактирования фотографий и создания цифровых картин в таких программах как Photoshop и GIMP, они могут сжиматься для хранения, их можно оптимизировать для размещения в интернете.
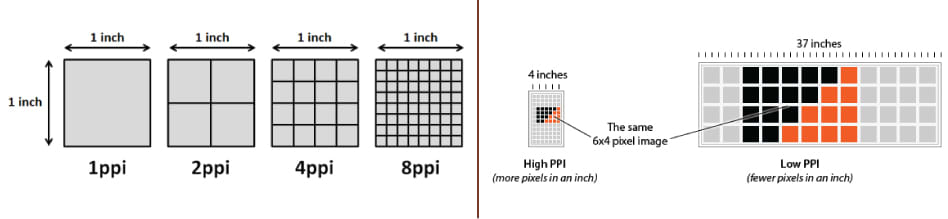
Возможности использования растровой графики определяются его размерами и разрешением. Разрешение (разрешающая способность) задается параметром ppi (pixels-per-inch) - количеством пикселей на единицу длины – дюйм.

Общий размер изображения также выражается в пикселях (px), к примеру 5000 * 2000 px (ширина * высота). Чем больше значение ppi и размерность, тем выше качество. Печатные материалы требуют разрешения не меньше 300 ppi. Например, вы готовите брошюру и вам нужно сделать изображение для фона, которое будет печататься на бумаге формата А4 (переведя в дюймы получим размерность 8.5” x 11”). Ваша фоновая картинка, должна иметь размерность 2550 пикселей в ширину (8.5 дюймов) на 3300 пикселей в высоту (11 дюймов) при разрешении 300 ppi.
Если разрешение будет меньше, то есть риски деградации качества, так как растровые изображения имеют ограничения при масштабировании до больших размеров. При расширении качество теряется, и картинка становится размытой, так как каждый пиксель становится больше или программное обеспечение для редактирования графики пытается найти компромисс, подбритая промежуточные цветные пиксели. Растр плохо масштабируется, но хорошо сжимается. Типовой прием – при размещении картинки в интернете, разрешение и размерность уменьшают. Например, до показателя в 72 или 96 ppi.
Векторная графика
В отличии от растровой графики, базирующейся на цветных пикселях, организованных для цели визуализации картины, векторная графика сделана из контуров (path), составляемых из отдельных отрезков. Каждый из которых описан математическим выражением – вектором. Математика задает форму участка контура, цвет заливки и раскраски границы. Прорисовка изображения в данном случае определяется формулами и векторное изображение сохраняет свой внешний вид вне зависимости от коэффициента увеличения . Масштаб расширения не ограничен. Векторные изображения могут создаваться и редактироваться в приложениях: Illustrator, Coreldraw, Inkscape. Хотя вектора могут использоваться для имитации фотографии, наилучшее их применение - дизайн основанный на группировке простых одноцветных полигонов и контуров. Векторные изображения состоят из форм, каждая форма имеет свою собственный цвет. Закрашивание форм градиентом, тенями, оттенками (что характерно для растровых изображений) в принципе возможно и для векторов, но это требует растеризации части изображения что делает вектор уже не совсем вектором.
Так как вектора могут неограниченно масштабироваться в большую сторону без потери качества, они отлично подходят для лого, иллюстраций, скетчей, схем. Также векторная графика удобна для размещения на web страницах, однако нужно заметить, что для этих целей подходить только формат svg, все остальное нужно «растеризировать» перед публикацией.
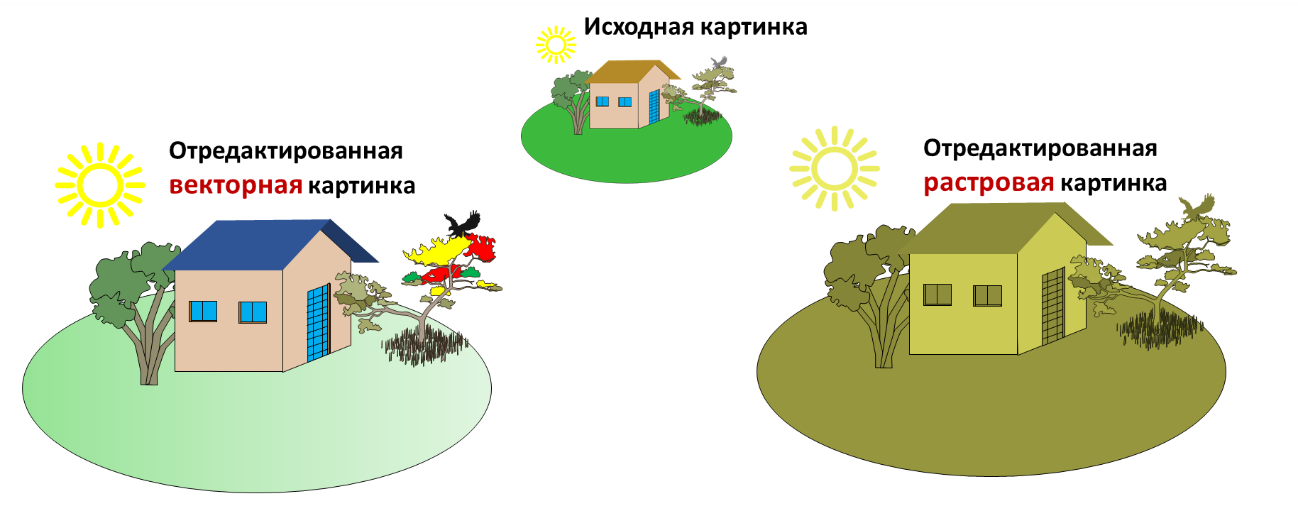
В чём разница между растровой и векторной графикой?
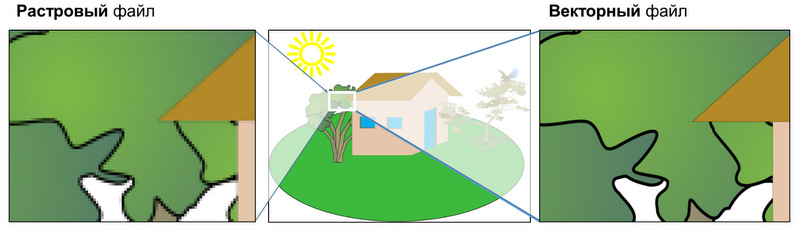
Так как растровое изображение это группа пикселей, оно не может увеличиваться без потери качества. Если вы увеличите масштаб растровой картинки, она начнет «пикселизировать» или размываться. Чем меньшее разрешение (ppi- количество пикселей на дюйм) у файла, тем меньшие геометрические размеры у картинки должны быть, чтобы обеспечить приемлемое воспринимаемое качество. В случае с вектором всё наоборот, математические формулы, которые задают вид векторов помогают программе визуализации (web браузеру, графическому редактору и т.д.) пересчитывать картинку когда мы меняем масштаб. Таким образом мы можем неограниченно увеличивать векторную схему, при этом сохраняя чёткие и ясные края полигонов. Разница наиболее заметна, когда вы одинаково «зазумите» растровую картинку и такую же векторную картинку:

На увеличенном растре, на краях полигонов вы можете разглядеть отдельные пиксели, но в случае вектора всё гладко. С векторами разрешение - это не проблема.
Для растрового изображения геометрия картинки зависит от разрешения, для векторного - нет.
Растровые картинки способны воспроизвести миллиарды цветов в одном изображении и позволяют редактировать цвета намного многообразнее. Они могут воспроизводить тончайшие нюансы света и теней если выбрано правильное разрешение. Цветовая гамма в растровых картинках - намного богаче.
Векторные картинки расширяемы неограниченно, поэтому можно спроектировать логотип один раз и использовать полученный файл по-разному – начиная от маленьких визиток, заканчивая огромным билбордом. 1 готовый векторный документ можно использовать для совершенно разных целей безе переделки.
Реалистичность графики
Хотя можно добиться того, чтобы фотография была описана векторами, однако это очень непрактично. Минимальные нюансы смешения цветов, тени, полутона, градиенты цвета, требуют создания очень сложных композиций из векторов. Любое редактирование цвета (при настройке яркости, насыщенности и т.д.) будет приводить к необходимости создания новых форм. Таким образом для представления реалистичной графики идеальное решение – это растровые файлы. Но конечно нужно учитывать ограничения, диктуемые разрешающей способностью.
Типы и размеры файлов.
Типовые расширения векторных файлов - .JPG, .GIF, .PNG, .TIF, .BMP, and .PSD. Наибольшее оставшиеся векторные файлы это .SVG, .AI. Также векторная графика может храниться в файлах с расширением .PDF в том случае, когда документы были созданы в программе, поддерживающей редактирование / воспроизведение векторов.
Так как растровое изображение должно содержать всю информацию необходимую для отрисовки изображения - пиксели цвета, расположение пикселей, размер файла может быть большим. И чем больше разрешение и геометрия изображения, тем больше сам файл. Конечно, сжатие при хранении может помочь минимизировать размеры, но в общем случае в сравнении с векторным форматом растр занимает больше места. Это обусловлено принципами формирования векторных файлов. Единственная информация, которая должна там - это математические формулы.
Итоговая таблица сравнения:
-
Растровые изображения : Состоят из пикселей, организованных для цели составления изображения
-
Векторные изображения : Состоят из контуро�в (path), описанных математическими формулами
-
Растровые изображения : Ограничены разрешением и размерностью
-
Векторные изображения : Неограниченно расширяемы
-
Растровые изображения : Богатые возможности поддержки сложных цветовых блендов
-
Векторные изображения : Сложности с формированием цветовых блендов без растеризации
-
Растровые изображения : Большие размеры файлов (но можно сжимать)
-
Векторные изображения : Малые размеры файлов
-
Растровые изображения : Типы файлов: .jpg, .gif, .png, .tif, .bmp, .psd; а также .eps and .pdf, созданные растровыми редакторами.
-
Векторные изображения : Типы файлов: .ai, .cdr, .svg; а также .eps and .pdf, созданные векторными редакторами
-
Растровые изображения : ПО: Photoshop, GIMP
-
Векторные изображения : ПО: Illustrator, CorelDraw, InkScape
-
Растровые изображения : Прекрасно подходят для рисования
-
Векторные изображения : Прекрасно подходят для черчения
-
Растровые изображения : Возможности детального редактирования
-
Векторные изображения : Меньше деталей, но возможности формирования точных контуров
Поддерживаемые расширения картинок в PowerPoint
Обычно докладчики при подготовке презентации используют картинки в формате JPEG и PNG, которые являются растровыми (массив разноцветных пикселей). «Пиксельная» структура таких изображений имеет неприятную особенность - при растягивании (или визуализации на больших экранах) качество и резкость изображения уменьшается. Грубо говоря, мы начинаем видеть увеличенное изображение каждого единичного пикселя, что не очень хорошо. Определённо, такой подход не вызовет восторг аудитории при просмотре презентации. В качестве альтернативы растровой графике, для обеспечения качества изображения независимо от его размера экрана на котором мы демонстрируем презентацию, можно использовать векторную графику. В отличие от формата JPEG и PNG, векторные изображения основаны на группировке математических выражений, подготовленных в определенном формате, которые представляют собой набор команд, выполняемых программой визуализации. Такой подход позволяет растягивать вектора без потери качества.
Векторная графика в презентациях
Использование векторной графики в слайдах даёт отличные результаты, потому что вы можете показывать презентацию на телефоне, планшете с retina дисплеем, 15 дюймовом мониторе или на 60 дюймовом экране - и картинки всегда будут оставаться четкими и великолепными.
Другое преимущество векторной графики состоит в том, что вы можете легко настраивать внешний вид изображений - для того, чтобы подобрать соответствие с цветовой темой презентации или под требования корпоративного оформления. С картинками в JPEG и png формате сделать это сложнее. Кроме того, размеры файлов векторных картинок обычно меньше, соответственно вы можете использовать много векторных картинок в вашей презентации, не беспокоясь о производительности и ограничении размеров файлов при отправке сообщения.
Поддерживаемые форматы векторных файлов в PowerPoint
Ранее для пользователей PowerPoint был доступен EPS формат векторной графики, но позже компания Microsoft по некоторым причинам отменила его поддержку. Однако существует много других векторных форматов, которые поддерживаются. Давайте взглянем на них:
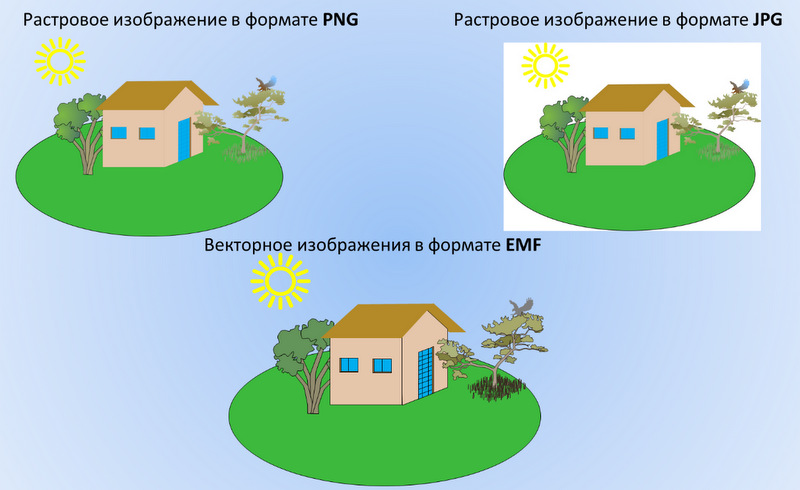
SVG формат в PowerPoint
Первый из них - это векторный формат svg (расшифровка - Scalable Vector graphics). Размеры файлов svg картинок формате маленькие и легко подстраиваются под стиль. Начиная с PowerPoint 2016, Microsoft включил поддержку формата SVG. Обновившись до этой версии или до Office 365, вы получаете доступ к библиотеке svg иконок прямо из программы. Вы также можно скачивать svg картинки с внешних ресурсов, некоторые из которых бесплатные, н�екоторые не очень. У svg файлов есть ограничение – их невозможно разбить на несколько отдельных объектов. Цвет заливки, формат границ контура настраивается только целиком для всего изображения.
EMF формат в PowerPoint
Второй векторный формат, который вы можете использовать в PowerPoint - это EMF (Enhanced MetaFile). EMF формат похож на EPS формат тем, что документы в этом формате гибко настраиваются. Цвета и размеры разных объектов или элементов картинки могут подстраиваться отдельно. Для кастомизации отдельного элемента целостного векторного изображения в этом формате нужно разгруппировать картинку, используя команду ungroup в контекстном меню.
EMF файлы очень полезные, когда нужно детально поэлементно отредактировать ваши векторные изображения. Если у вас есть файлы в c расширениями *.EPS; *.SVG; *.AI, вы можете преобразовать их в формат .EMF используя adobe illustrator. просто Откройте файл в Adobe Illustrator выполните действия File -> Export -> Export As.
EMF формат поддерживается и в более старых версиях – PowerPoint 2007, PowerPoint 2010, PowerPoint 2013.
Редактирование картинок и значков в PowerPoint
Поддержка полупрозрачности
Разница между популярными растровыми форматами – заключается в том, что png в отличии от jpg поддерживает прозрачность фона. Фон для векторных картинок также прозрачен. Конечно и в jpg картинке можно попробовать воспользоваться функцией «удалить фон», но если он был неравномерный, то придется приложить определенные усилия для того, чтобы подчистить лишние пятна.

Возможность редактирования цветов элементов
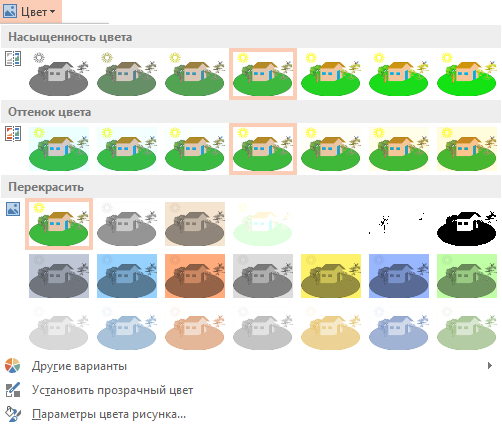
Функциональные возможности PowerPoint для редактирования растровых картинок не очень богаты. Можно делать следующее:
- Менять насыщенность цвета
- Менять оттенок цвета (цветовую температуру)
- Перекрашивать в цвета актуальной темы презентации
- Перекрасить в произвольный цвет, выбираемый встроенным селектором цвета

Ограничение состоит в том, что перекрашивание картинки осуществляется в целом. Векторный файл же может разбиваться на составные элементы, которые можно редактировать отдельно.

Далее поговорим о коллекциях контента - значков и картинок
Библиотеки картинок и значков в PowerPoint
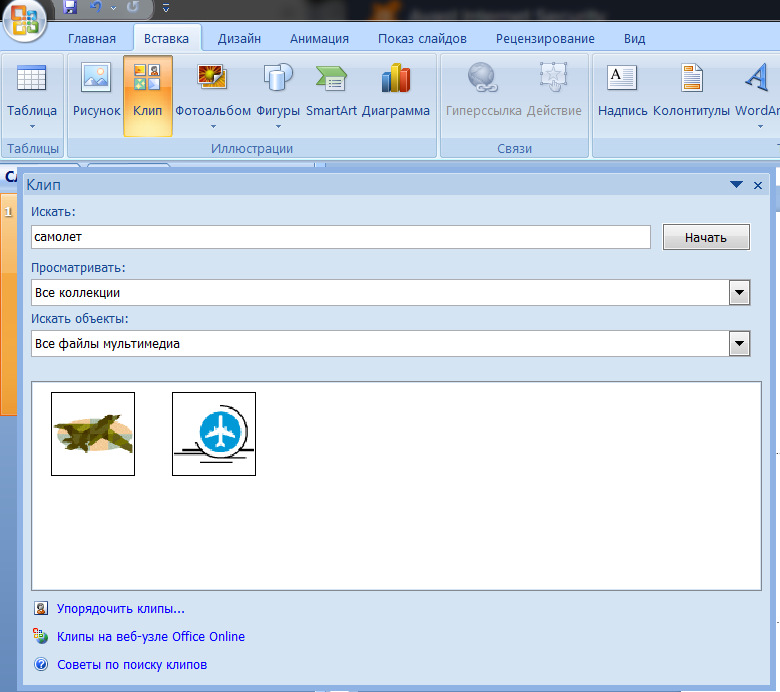
PowerPoint 2007
В 2007-м поверпоинте были доступны старые добрые клип-атры. Коллекция была расположена целиком и полностью на серверах Microsoft.

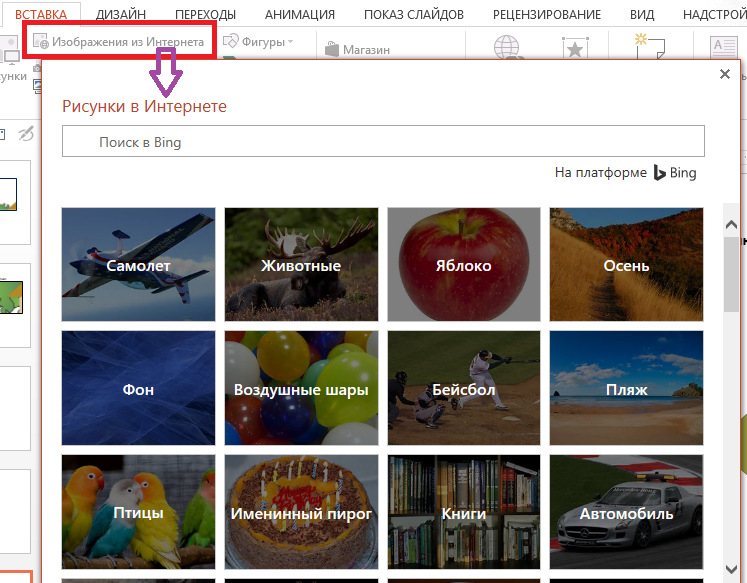
PowerPoint 2013
В более новых версиях PowerPoint, например в 2013-м, на смену клип-артам пришла возможность вставить изображения прямо из интернета с помощью адаптивной формы поиска. Поиск картинок происходит в поисковой системе bing.

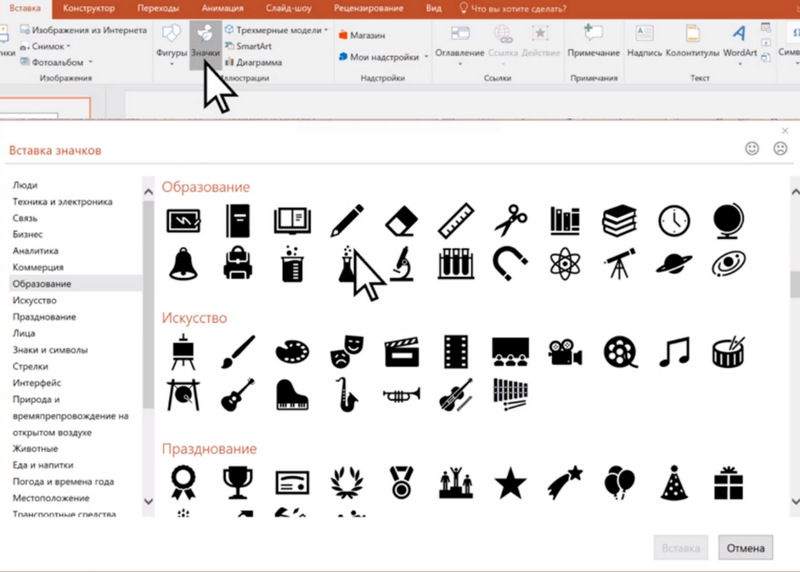
Office365
В новейшем офисе включили поддержку svg файлов, вместе с тем добавили коллекцию иконок:

Собственные коллекции
Нередко пользуются созданием собственных библиотек – просто файлы с презентациями, в которые накопированы нужные значки и картинки. Для составления собственных коллекций пользуйтесь следующими правилами:
Если есть выбор – получить одно и то же изображение в векторном или растровом форма�те, выбирайте векторный. Из него легко вы сможете сделать растровый, экспортировав в любом векторном редакторе, например Inkscape. Растровый файл предпочтительно иметь с прозрачным фоном (png), при необходимости можно будет преобразовать в jpg формат, пожертвовав прозрачностью фона. Преобразования форматов в обратном направлении jpg -> png -> emf сложнее, требует в разы больше времени, а в ряде случае и вовсе невозможно.
Для составления собственных коллекций значков выбирайте векторные форматы, либо растровые файлы с прозрачным фоном (png).
Где скачать значки бесплатно
Ниже приведен обзор нескольких внешних библиотек, где выкладываются коллекции векторных и растровых значков и картинок. В основном значки выкладываются в векторном формате AI, для конвертации такого формата в файл, воспринимаемый PowerPoint (svg, emf), Вы можете воспользоваться бесплатной программой Incscape.
Nice-slides.ru
Сыылки на графику на нашем сайте:
SquidInk
SquidInk предлагает 50 бесплатных, плоских значков которые могут быть использованы в самых различных проектах – личных или коммерческих. Коллекция представлена в различных форматах - PSD, AI, EPS, PNG и SVG. Вот ссылка для того, чтобы скачать 50 бесплатных значков . Полная коллекция, состоящая 2,000+ предлагается организацией за 45 $.
CreativeTail
В библиотеке Creativetail.com собрано несколько коллекций, которые в сумме дают около 1 тысячи разных значков. Для скачивания коллекции нужно просто ввести e-mail адрес.
Fribly
Fribly представляет собой агрегатов ссылок на бесплатные коллекции значков, выложенные на других сайтах.
Free Goodies For Designers
Создано небольшой группой дизайнеров и продюсеров с целью поделиться разными полезными плюшками с другими дизайнерами. Сайт http://freegoodiesfordesigners.blogspot.se/ получился весьма полезным ресурсом для наполнения ваших презентаций красивыми значками и картинками.
IconFinder
IconFinder – отличный ресурс с коллекциями премиальных иконок. В основном коллекции платные, но довольно много и бесплатных. Действительно стоит зайти и взглянуть. База очень большая – около 3 миллионов svg картинок. Чтобы найти бесплатный контент, добавьте в поле поиска слово free.
Behance
Behance - ресурс курируемый Adobe. Очень много красивых и тем не менее бесплатных работ.
FlatIcon
Flaticon позиционирует себя как самая большая библиотека бесплатных векторных иконок. Требование флатикон – при использовании графики с их сайта, нужно в я явном виде указывать, откуда родом графика, кто автор и правообладатель. Покупка подписки освобождает от таких ограничений.
IAN
IAN небольшая, но полностью бесплатная библиотека на портале проекта, занимающегося проблемами экологии. В связи с направленностью проекта, контент в основном эколого–географический. В библиотеке около 10000 символов и картинок.
ВикиСклад
Ресурс ВикиСклад Wikimedia Commons представляет собой хранилище медиа файлов со свободным доступом к образовательному контенту (видео, аудио, изображения). Создано и поддерживается неоплачиваемыми профессионалами. Портал построен на движке Wikipedia. Что-то годное найти можно, но не быстро. Все абсолютно бесплатно.
Содержание раздела
📄️ Обзор графики
Растровые и векторные элементы. Библиотеки картинок и значков. Скачайте коллекции иконок у нас или на других бесплатных ресурсах.
📄️ Добавление картинок
В слайды можно добавить картинку из интернета, вставить скриншот, выбрать локальный файл, скопировать из другой презентации, вставить изх встроенной коллекции значков и клипарта.
📄️ Как обрезать картинку
Опции обрезки картинок - произвольный размер, фигурная обрезка изображений, выбор целевых пропорций. Сжатие рисунков после обрезки для экономии места.
📄️ Убрать фон с картинки
Удаление однородного и полуоднородного фона. Очистка от ненужных частей изображения с помощью команды - пометить области для удаления.
📄️ Обтекание графики текстом
Эффекта обтекания текстом в Powerpoint 2016 нет. Можно сделать такую картинку в word и перенести на слайд скриншотом. Расскажет пошаговый процесс для реализации задумки.
📄️ Настройка картинок
Коррекция цвета, резкости, яркости и контраста. Обрезка и сжатие картинок. Художественные эффекты и стили рисунка.