Таймер в PowerPoint
Иногда суть вашей презентации такова, что появляется необходимость в слайды вставить таймер обратного отсчета. Применения могут быть разные. Например, вы готовите викторину в формате Microsoft PowerPoint. Или у вас проходит презентация плана проекта или какого-то технического решения, а на определённом этапе презентации у вас есть выделенный блок на вопросы / ответы, лимитированный по времени. В таком случае не лишним было бы визуализировать для аудитории оставшееся время этой секции. В данной статье рассмотрим несколько способов реализации таймера обратного отсчета. Выделю 2 основных способа:
- Таймер обратного отсчёта, выполненный стандартными средствами анимации, имеющимися в PowerPoint
- Готовый таймер обратного отсчёта – надстройка для офисных приложений Microsoft
Таймер обратного отсчёта, выполненный стандартными средствами анимации, имеющимися в PowerPoint
Допустим вы подготовили викторину, решили выполнить ее в поверпоинт, стоит вопрос, как же лимитироват�ь время на обдумывание для участников, и визуализировать таймер. Самый простой способ – это воспользоваться средствами настройки анимации. Инструкция и поясняющие картинки приводятся для версии PowerPoint 2013.
Сначала определимся с концепцией. Допустим выделенное время на обдумывание – минута.
- На слайде разместим кнопку, по нажатию на которую будет запущена вся последующая анимация
- После нажатия на кнопку, сама кнопка пропадает
- Одновременно появляется временная шкала
- Вместе с появлением временной шкалы начинает работать прогресс бар
- После завершения 55-секунд, временная шкала пропадает, прогресс бар пропадает
- Появляется таймер обратного отсчета типа 5 -> 4 -> 3 -> 2 -> 1 -> 0, каждую смену цифры будем сопровождать сопровождать короткими «бипами», при окончании работы таймера (появление 0) воспроизведем длинный гудок.
Результат вы можете посмотеть тут:
Обратите внимание на еще одну реализацию таймера
Создание и форматирование элементов концепции
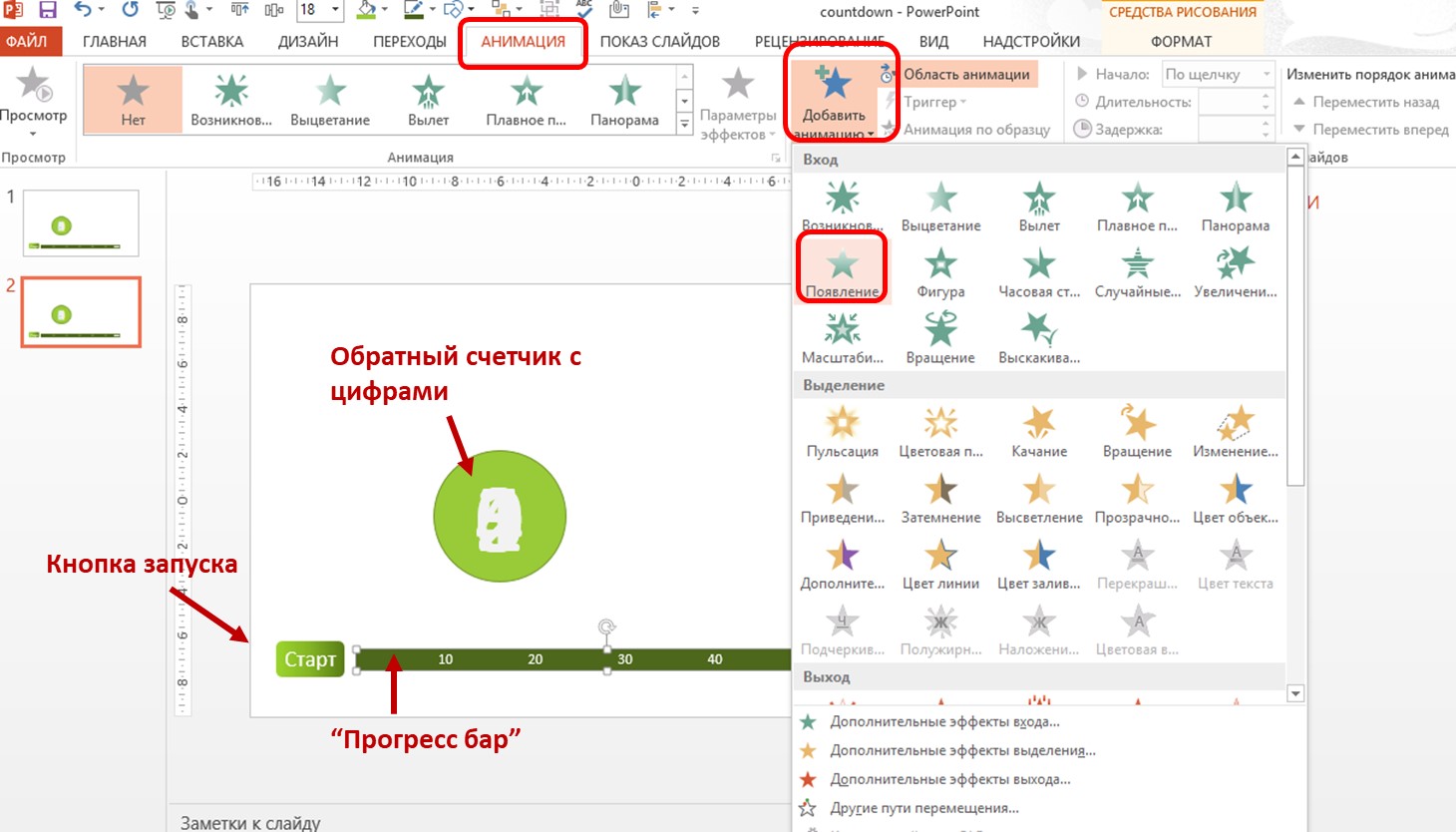
Кнопка запуска анимации
Создаем простое текстовое поле, форматируем как нам нравится, пишем что-то внутри, например Старт.
Временная шкала.
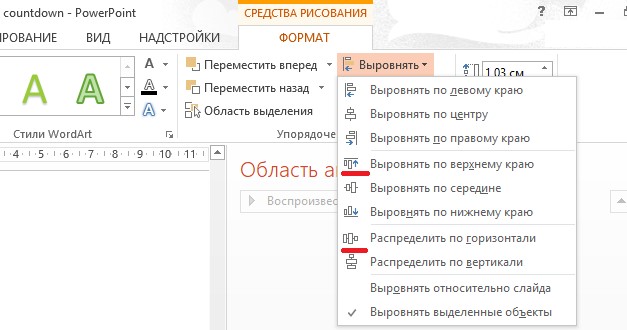
Создаем 6 текстовых полей с записями 0, 10, 20, 30, 40, 50, 60. Примем, что ряд времени длительностью в минуту будет располагаться на отрезке длиной 24 сантиметра.Расположим все текстовые поля из. п.1. так, чтобы они занимали всю длину отрезка в 24 см. Проще �всего расположить текстовые поля 0 – в начале отрезка, 60 в его конце. Все остальные - примерно раскидать в промежутке (можно особо не беспокоиться о расстоянии). Далее нужно выделить весь ряд, на вкладке ФОРМАТ, найти функцию Выровнять, и сделать выравнивание по верхнему краю и распределить по горизонтали.

Ограничитель шкалы и прогресс бар.
Для того, чтобы визуально представлять сколько же времени осталось, сделаем видимый ограничитель прогресс бара. Просто прямоугольник с пустой заливкой, но видимыми границами. Длина прямоугольника будет равна 24 см, мы ранее договорились, что это соответствует одной минуте.
Внутри прямоугольника создадим другой прямоугольник, с не закрашенными границами, но с заливкой, это прямоугольник будет как раз символизировать прогресс бар, в дальнейшем мы ему сделаем анимацию, которая за 55 секунд увеличит его ширину от 0 до максимума. Нужно определить целевую ширину, т.к. мы приняли «ширину минуты» 24 см, ширина «55 секунд» будет равна 24/60*55=22 см. Выставим такую ширину для прогресс бара.
Далее надо собрать текстовый ряд и два прямоугольника в комплект, у меня получилось следующее:

0 и 60 не очень нужны, мы их использовали, чтобы равномерно распределить по шкале другие цифры
Таймер обратного отсчета
Нам понадобится круг, и 6 одинаково отформатированных цифр. После настройки анимации, все цифры надо будет собрать на одно позиции в центре круга. Для удобства настройки анимации, это можно будет сделать после.
Настройка анимации
Начинаем с прогресс бара. Меню АНИМАЦИЯ, кнопка Добавить анимацию, тип анимации – Появление.

После добавления надо выставить параметры:
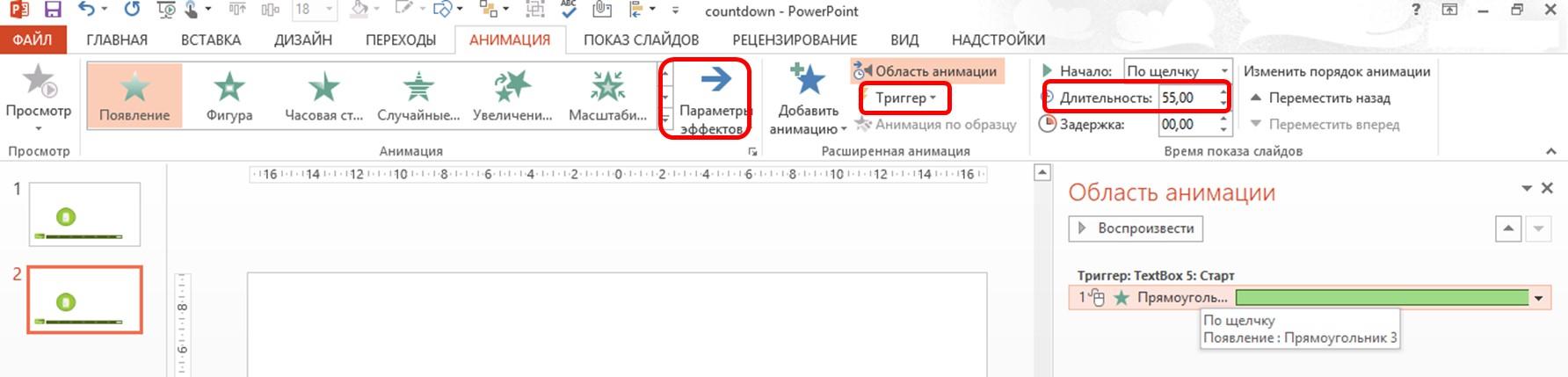
- Параметры эффектов: ‘Слева направо’
- Триггер: “По щелчку”, выбрать текстовое поле (кнопку)
- Длительность: 55 секунд
В итоге прямоугольник начнет постепенно появляться из левой своей стороны после нажатия на кнопку «Старт» в течении 55 секунд.

Для остальных элементов прогресс бара – каймы и тестовых меток количества секунд добавим анимацию (выбрав эти элементы и нажав кнопку Добавить анимацию) “Возникновение” с параметрами:
- Начало: с предыдущим
- Длительность: авто
- Задержка: 0
Д�ля кнопки добавим анимацию с эффектом «Выцветание»:
- Запускать: вместе с предыдущим
- Длительность: 2 секунды
Далее уберем весь прогресс бар, вместе со всеми прямоугольниками и текстовыми метками после того как пройдет 55 секунд (таймер прогресс бара). Для этого выбираем все объекты, жмем кнопку Добавить анимацию:
- Тип: Исчезновение
- Начало: с предыдущим
- Задержка: 0
Переходим к настройке анимации для счетчика обратного отсчета. Настройки для круга:
- Тип: вход – часовая стрелка
- Начало: с предыдущим
- Задержка: 0
- Продолжительность: 1 c
- Повторение: 6
Для чисел будут две настроенные анимации сначала с типом «появление», потом сразу за ним с типом «исчезновение» для того же числа.
- Число: 5
- Появление: Начало: с предыдущим Длительность: 0.25 сек Задержка: 0 сек Звук: короткий сигнал
- Исчезновение: Начало: с предыдущим Длительность: 0.01 сек Задержка: 1 сек
- Число: 4
- Появление: Начало: с предыдущим Длительность: 0.25 сек Задержка: 1 сек Звук: короткий сигнал
- Исчезновение: Начало: с предыдущим Длительность: 0.01 сек Задержка: 2 сек
- Число: 3
- Появление: Начало: с предыдущим Длительность: 0.25 сек Задержка: 2 сек Звук: короткий сигнал
- Исчезновение: Начало: с предыдущим Длительность: 0.01 сек Задержка: 3 сек
- Число: 2
- Появление: Начало: с предыдущим Длительность: 0.25 сек Задержка: 3 сек Звук: короткий сигнал
- Исчезновение: Начало: с предыдущим Длительность: 0.01 сек Задержка: 4 сек
- Число: 1
- Появление: Начало: с предыдущим Длительность: 0.25 сек Задержка: 4 сек Звук: короткий сигнал
- Исчезновение: Начало: с предыдущим Длительность: 0.01 сек Задержка: 5 сек
- Число: 0
- Появление: Начало: с предыдущим Длительность: 0.25 сек Задержка: 5 сек Звук: длинный гудок
- Исчезновение:
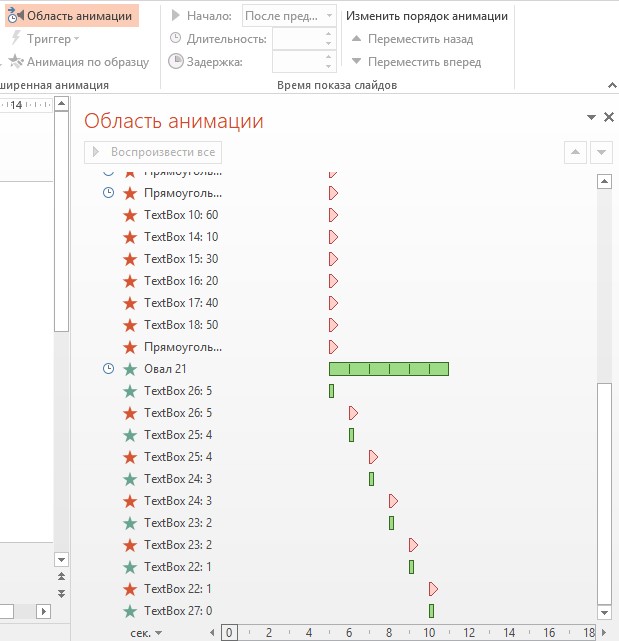
В итоге у вас должна получиться примерно такая структура:

Размещаем таймер �обратного отсчета в нужном месте. Запускаем слайд в режиме демонстрации (shift + F5) и проверяем как все работает.
**Файл скачать можно тут
Еще один готовый таймер обратного отсчета для презентаций доступен до данной ссылке.
Готовые таймеры, приложения их магазина «Приложения для Office»
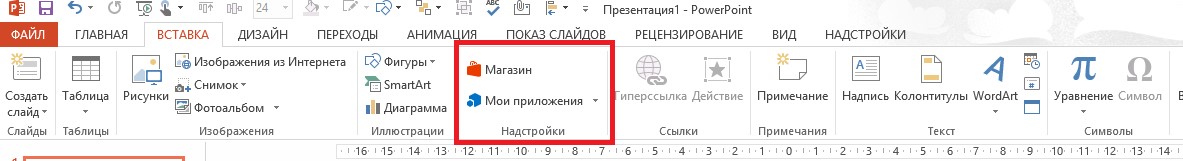
На момент написания статьи в официальном магазине, где можно скачать или приобрести различные надстройки к программам Mictrosoft Office, есть несколько реализаций обратного таймера. Чтобы попасть в магазин из программы PowerPoint, нужно пройти в на вкладку ВСТАВКА панели быстрого доступа. Ссылки в магазин и каталог уже скачанных надстроек – в одноименной секции. Для того, чтобы установить расширение, нужно получить учетную запись Майкрософт.
Slice Timer
Из всех имеющихся приложений, Slice Timer является бесплатным. Вероятнее всего, софт бесплатен, т.к. производитель после выпуска сразу потерял к нему интерес, в настоящее время имеется только один релиз продукта, выпущенный в 2014 году. Приложение требует Office 2013 с sp1 или выше. Есть баг – счетчик запускается только в режиме редактирования слайда, в режиме показа презентации почему-то триггер старта не работает. Тем не менее краткий обзор:
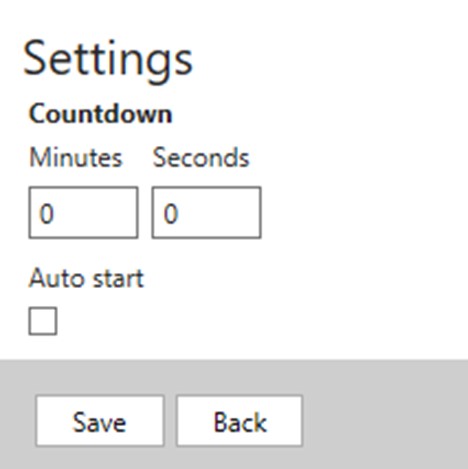
После установки приложения, оно становится доступно по кнопке «Мои приложения» на вкладке ВСТАВКА. Переходим туда, выбираем Slice Timer, жмем кнопку Вставить. После подгрузки на слайде виден экран конфигурации, где можно выставить длительность времени обратного �отсчета и тыкнуть в чекбокс Auto start (у меня дальнейшее поведение счетчика после выбора чекбокса и без него ничем не отличается, поэтому зачем чекбокс нужен сказать не могу).
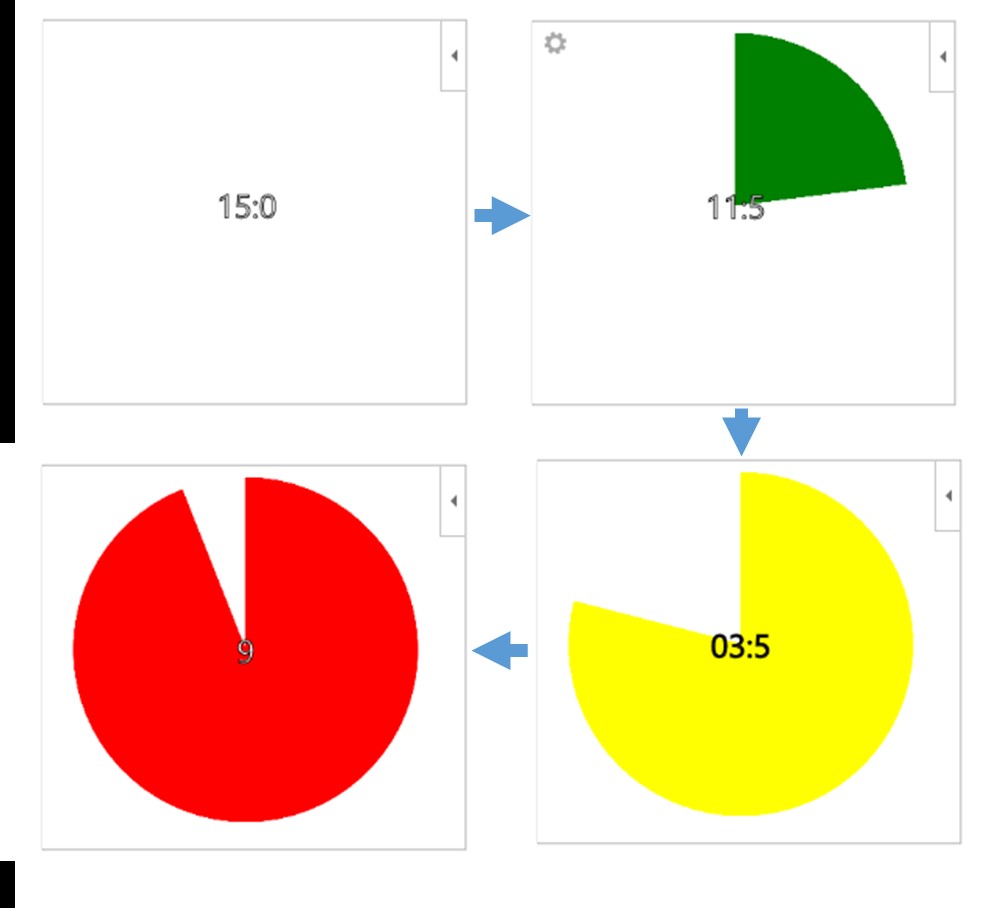
Другая доступная пользовательская настройка – это геометрия счетчика, остальное хардкод. Ниже приведены несколько скриншотов работы счетчика в разных фазах, как видно ближе к концу действия «пирог» с пройденным временем перекрашивается из зеленого в желтый и затем в красный.
PP Timer
За использование просят денег (в сентябре 2018 – 540 рублей). Вроде по описанию что-то может, есть аналоговый и цифровой циферблат. Предлагают две недели на ознакомление. Но, чтобы воспользоваться этими двумя неделями, нужно внести данные карточки, решил не делать. Посмотрите обзор и решите для себя обзор PP Timer . На официальном сайте ругают за баги и не подобающий саппорт
Содержание раздела
📄️ Виды анимации в презентациях
Описание доступных эффектов для анимации в Powerpoint. Появление, вход, акцент на объекте, выход, перемещение.
📄️ Работа с анимацией
Добавление анимации, ее настройка. дополнительные параметры эффектов. Изменение и удаление анимационного эффекта с объекта слайда.
📄️ Переходы между слайдами
Как настроить эффекты перехода между слайдами в режиме показа. Примените эффекты трансформации для всей презентации. Настройте переключения для конкретной пары соседних слайдов.
📄️ Интерактивные презентации
Настройка управления анимацией через управляющие кнопки. Вставка кнопок на каждый слайд. Описание автоматического режима показа.
📄️ Советы по настройке анимации
Функция область выделения нужна, чтобы подписать объекты для которых делаете эффекты анимации. Вкладка - главное. группа команд - Область выделения.
📄️ Бегущая строка
Создание ти�тров на слайдах Powerpoint с помощью эффекта анимации - вылет. Бегущая строка, титры, выбегающие строки.
📄️ Повторяющаяся анимация
Сделать повторяющиеся эффекты анимации в Powerpoint. Цикл на несколько повторов или бесконечный.
📄️ Анимация движения
Движущиеся объекты на слайде Powerpoint c помощью эффектов - пути перемещения.
📄️ Таймер в PowerPoint
Сделайте таймер обратного отсчета для Powerpoint. Инструкция по настройке анимации, скачать готовый таймер. Обзор других средств установки таймера в слайды.